Problem 1: Searching for a doctor is inefficient
Today when a patient is looking for a new doctor, they try to get a recommendation from a social contact. When this is not available, people search for doctors online using Google Search or through services like Yelp.
This involves a lot of trial and error, because none of these services provide live doctor schedules, or updated insurance information, or other important information like whether that doctor accepts new patients or not.
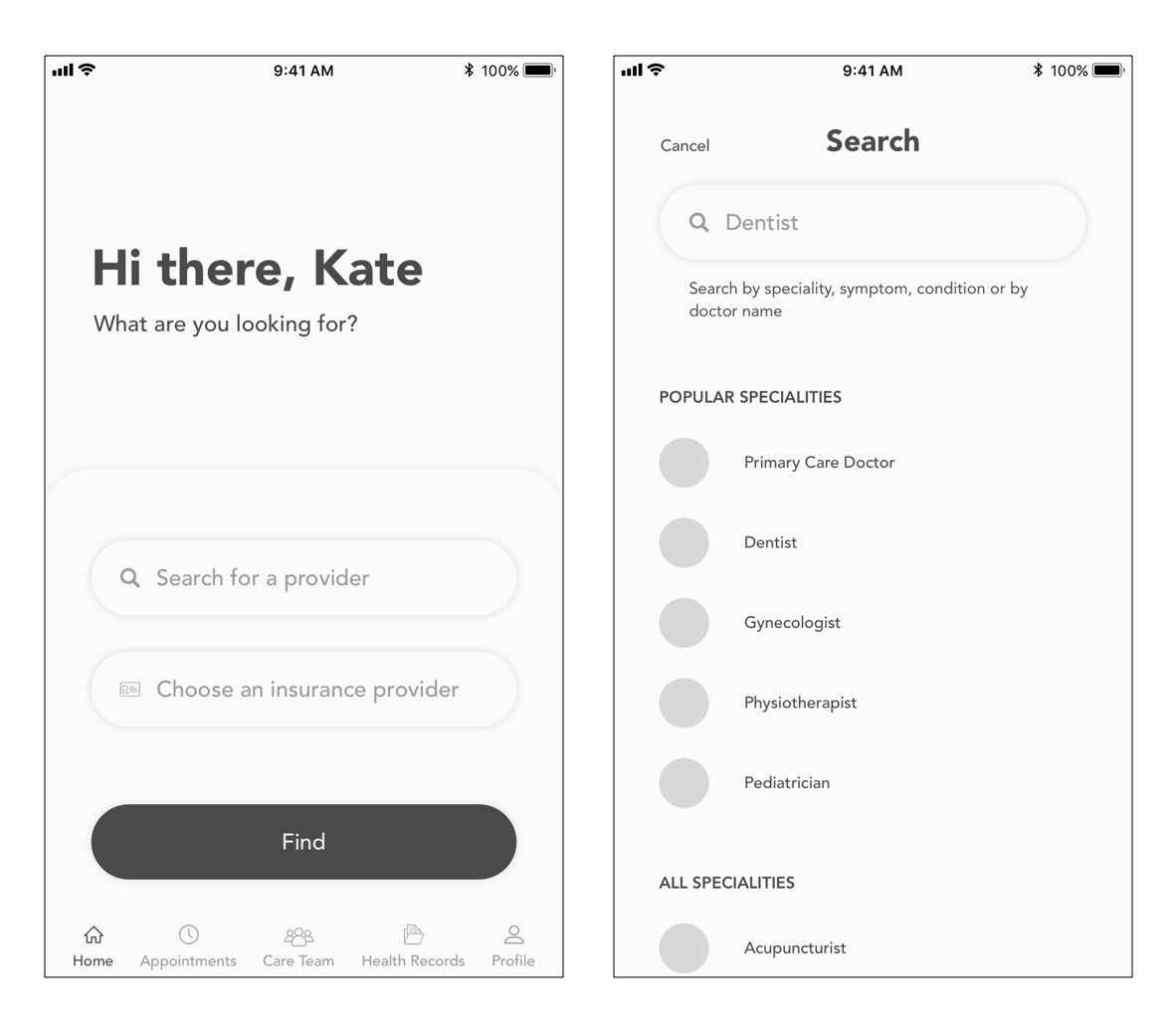
Initial Prototype
We started out our prototyping phase by creating low fidelity prototypes that would help users filter our database of doctors based on:
- The reason they are sick (aka. Visit Reason)
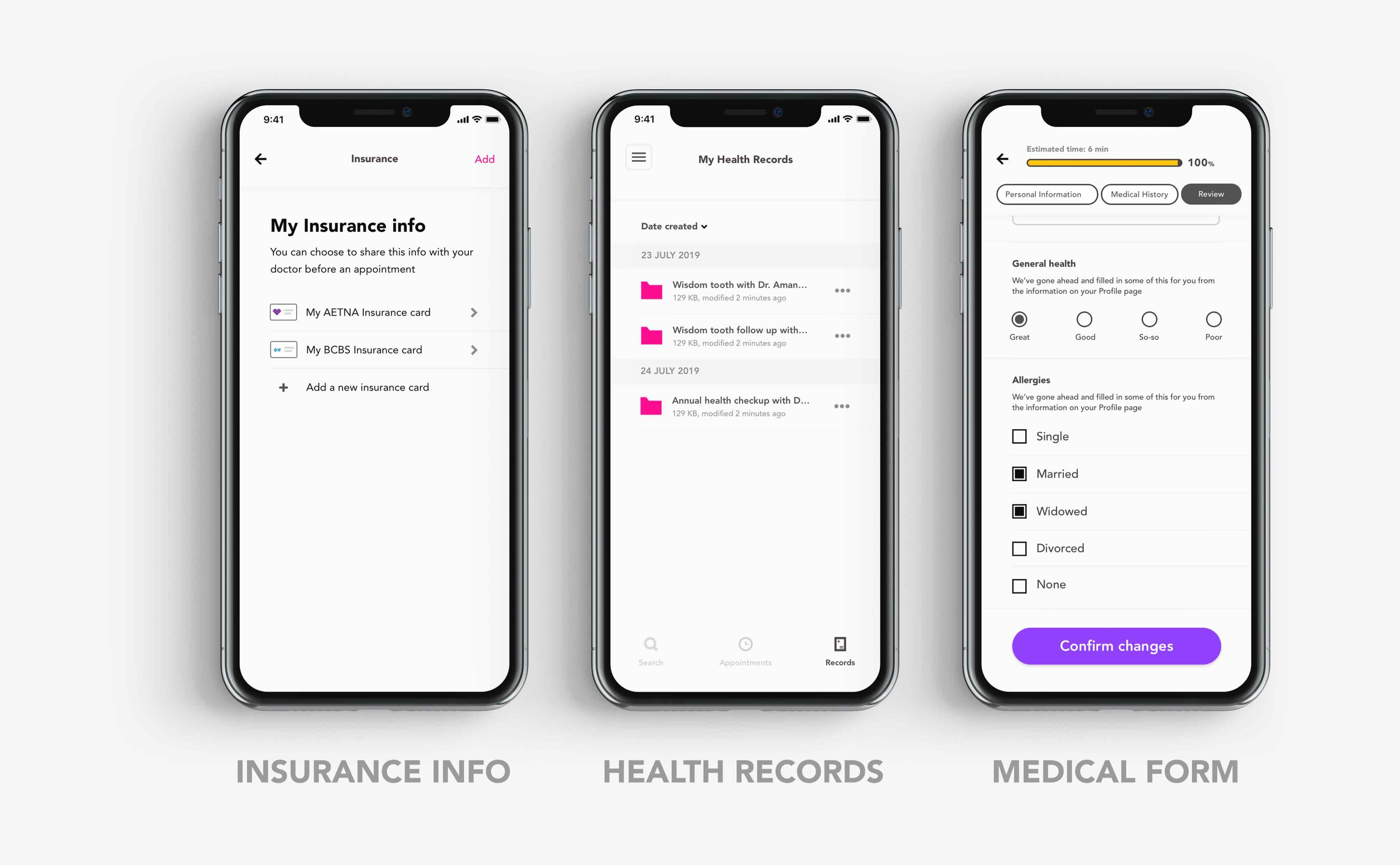
- Their Insurance information

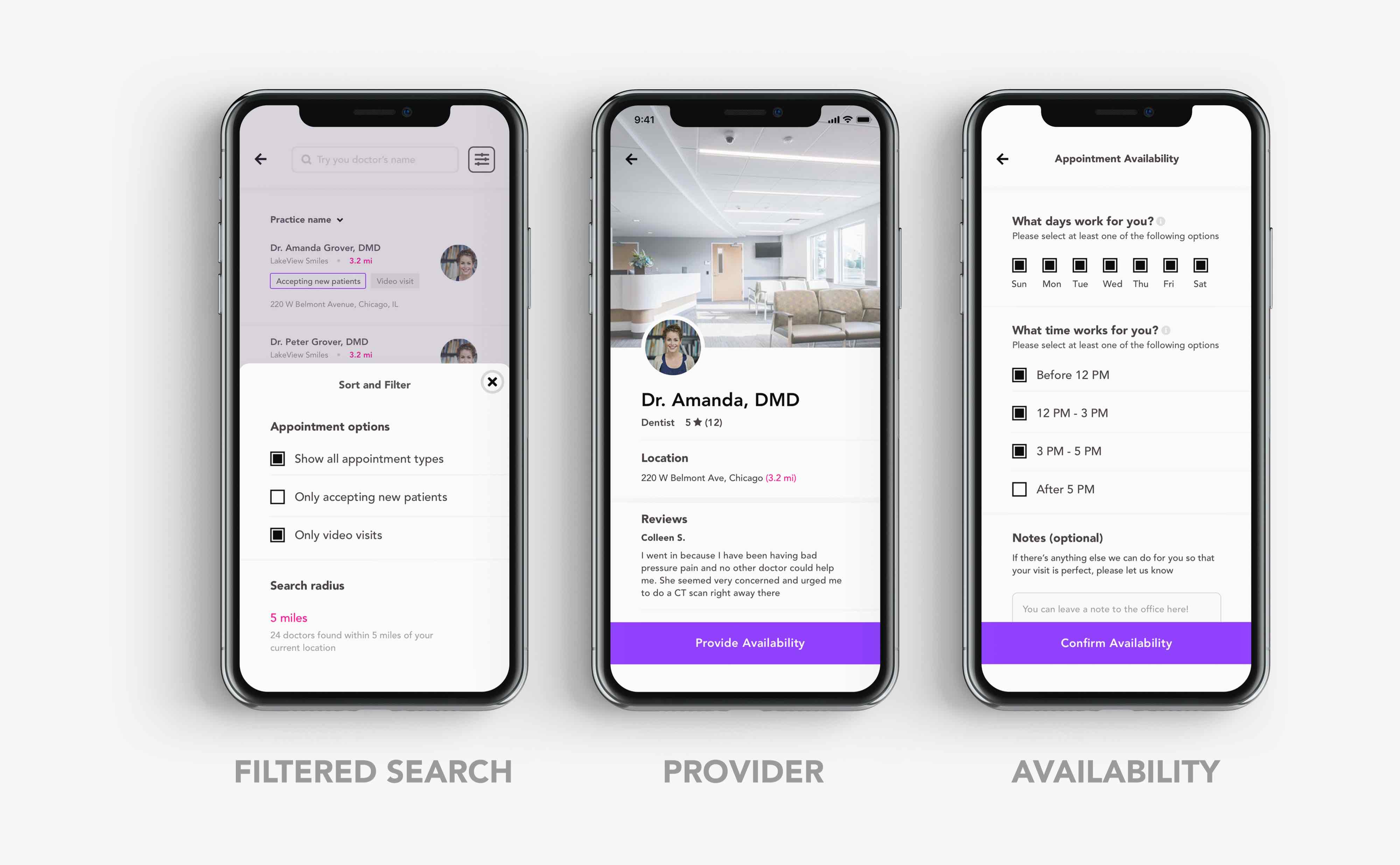
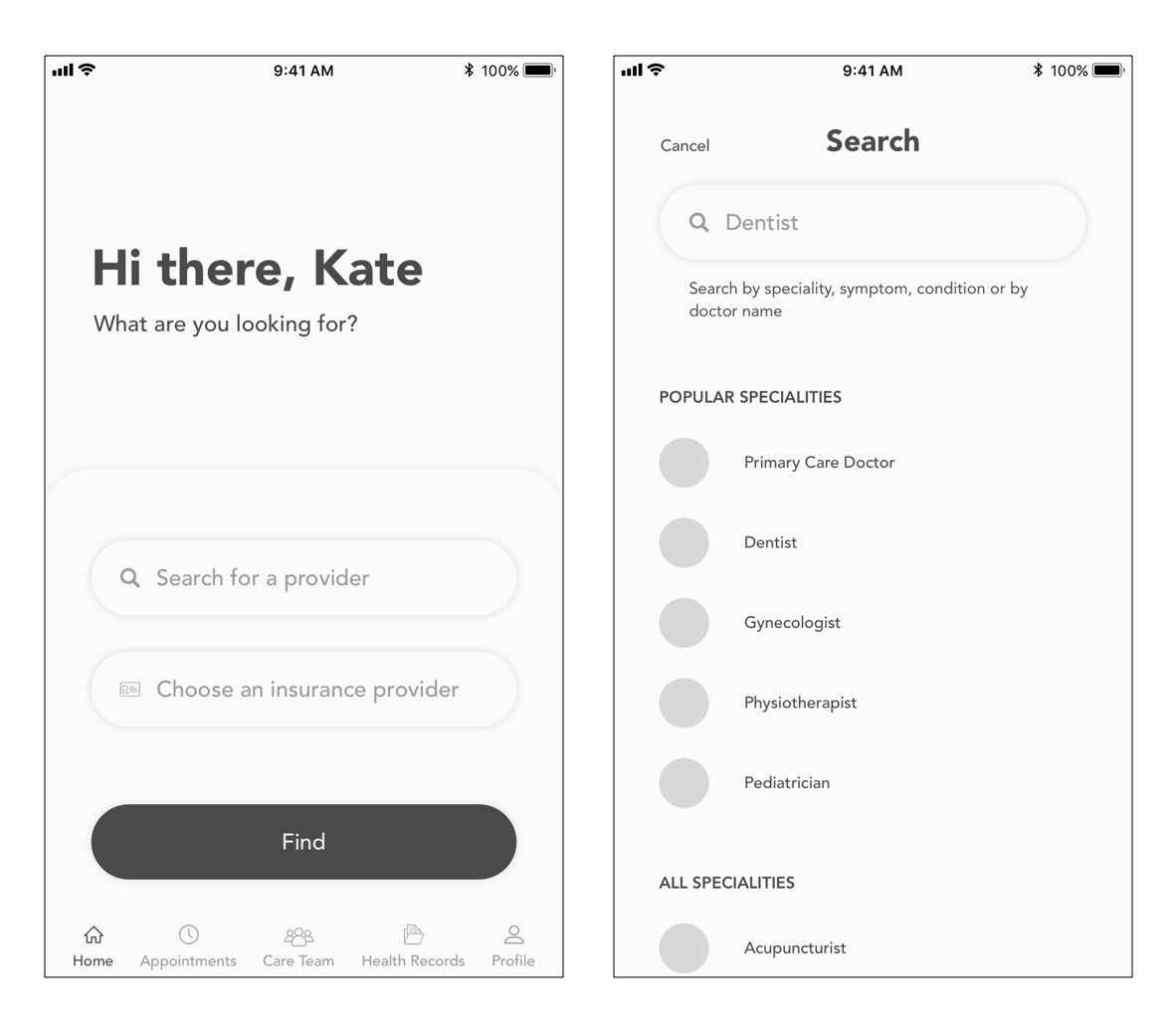
Search Screen - Initial Prototypes
Insurance Search is unintuitive
I realized that our designs were really difficult to use because there isn't a universal format for insurance cards like credit cards. On top of that people have multiple insurance cards on them most of the time.
Also, Insurance information can be broadly broken down into Insurance Carriers. Each Insurance carrier contains Insurance Providers.
... Verbiage doesn't make sense.
User Tester
... I have multiple insurance cards ... Which one of these texts do you want me to enter?
User Tester
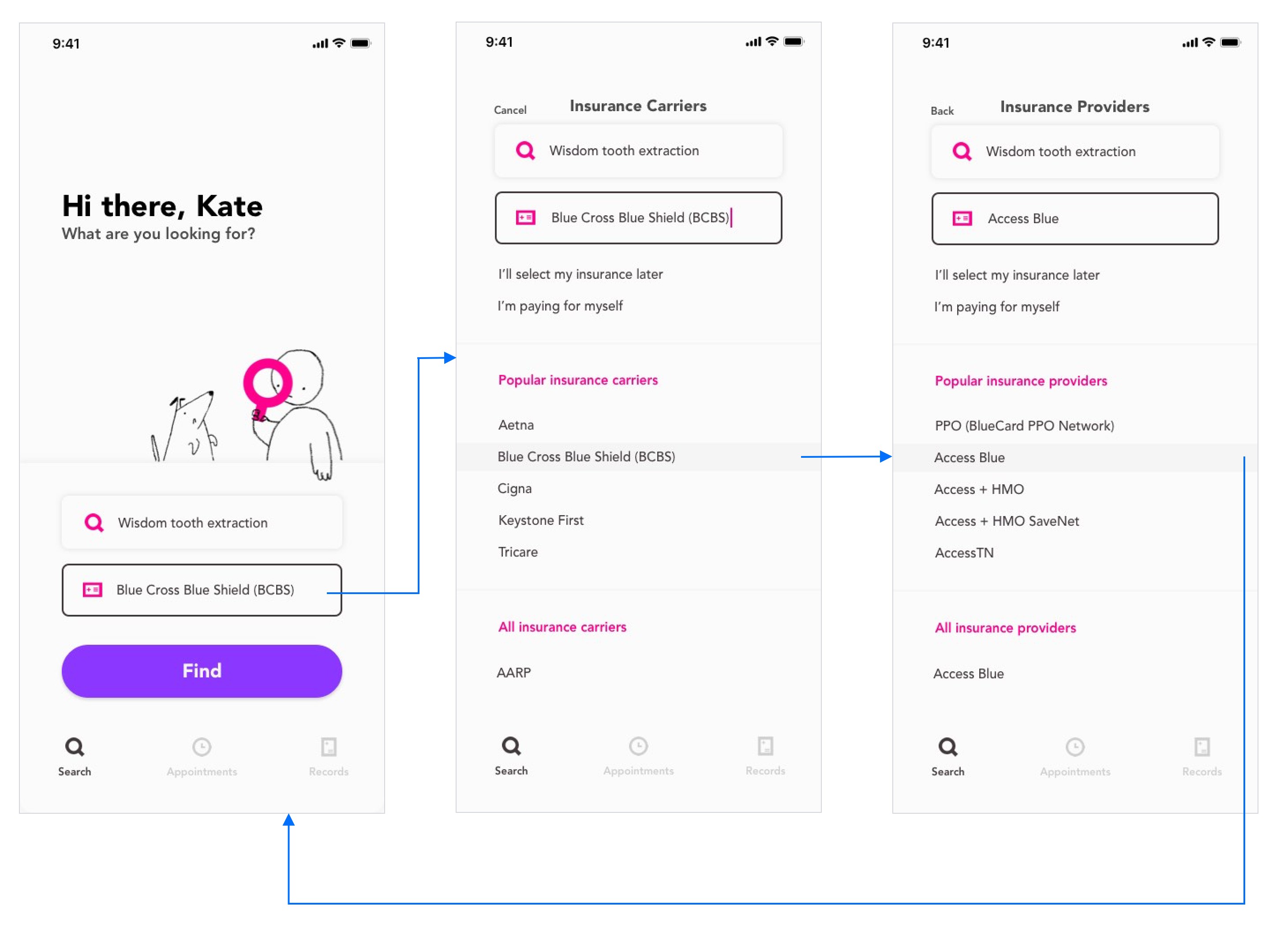
Update screens to match existing mental models
Instead of giving users the freedom to enter their 'Insurance Carrier + Insurance Provider', we realized that users prefer in this context restricted freedom. So we decided to match existing mental model and create 2 steps - force users to enter their insurance carrier first, and then let them select their insurance provider.

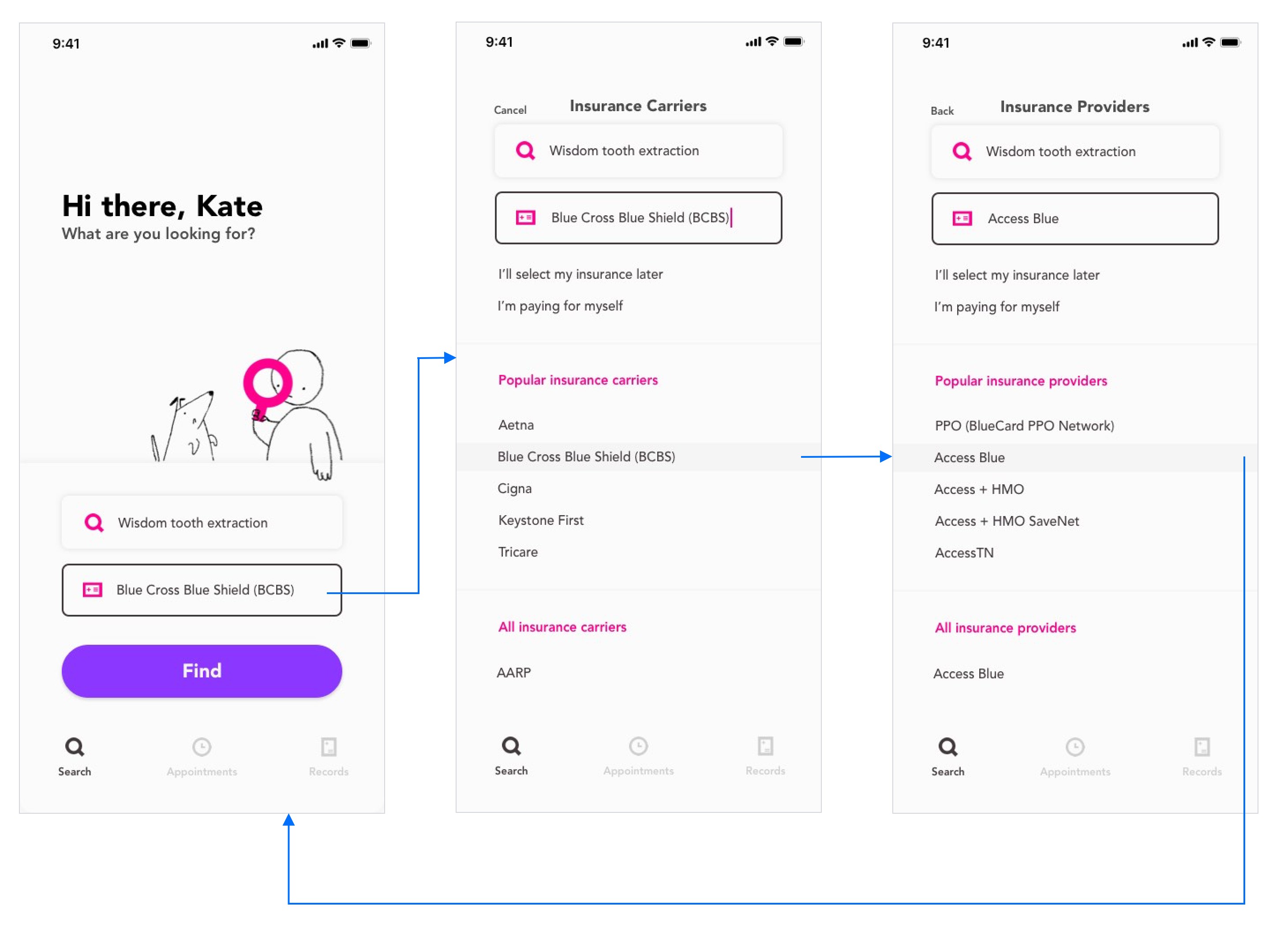
Search Screen - Iterations
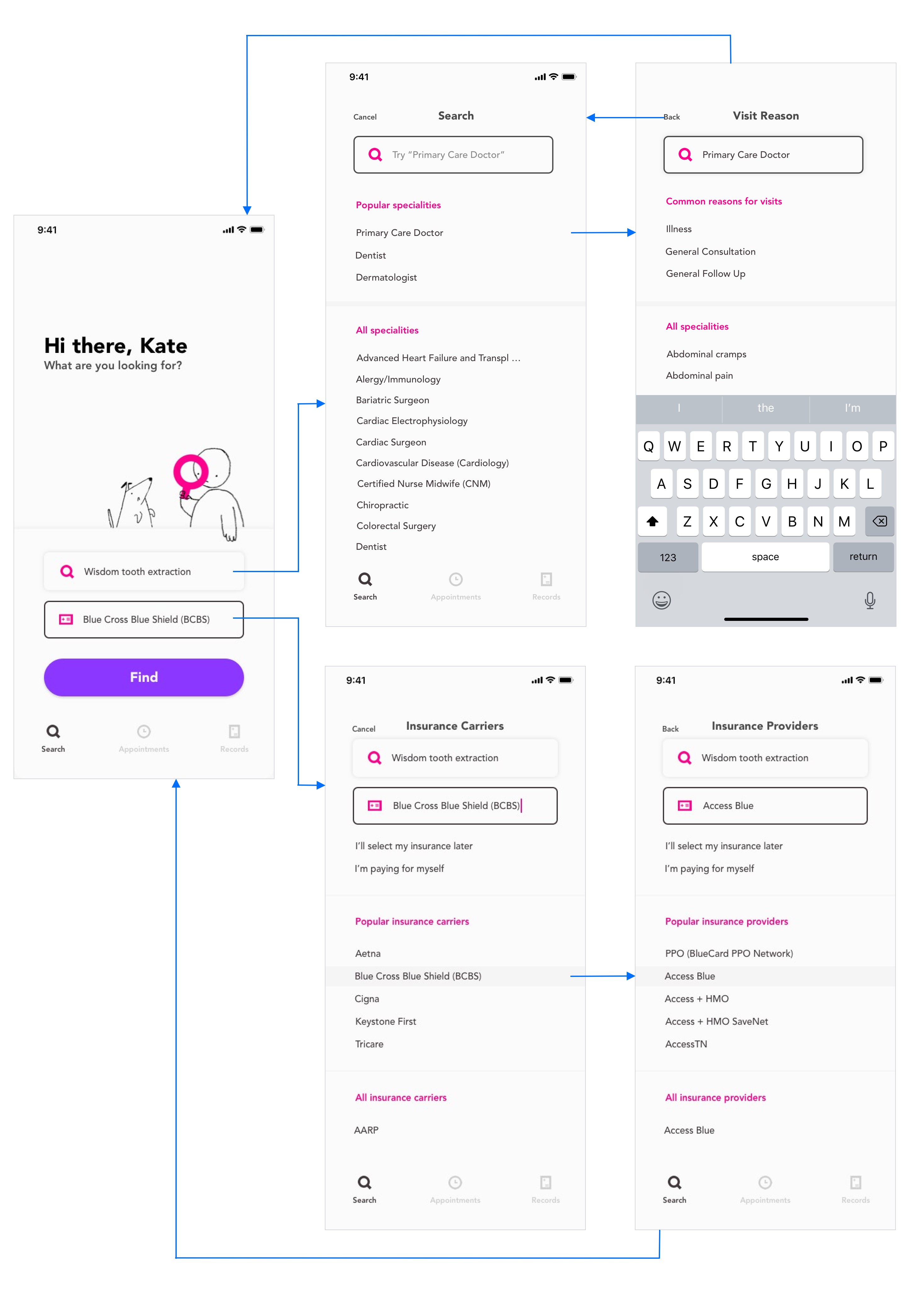
Final Flow - Further improving task success rates
As we continued testing, we still noticed a percent of people making errors when asked to search. We were able to solve this by breaking up search into two parts. 1) Search for Doctor and 2) Search for Insurance
Similar to insurance, we learned that patients don't know what illness they have. Their current mental model encourages them to search for the doctor's specialty (which they know), and then get them to choose from a list of potential visit reasons filtered by previously selected specialty.

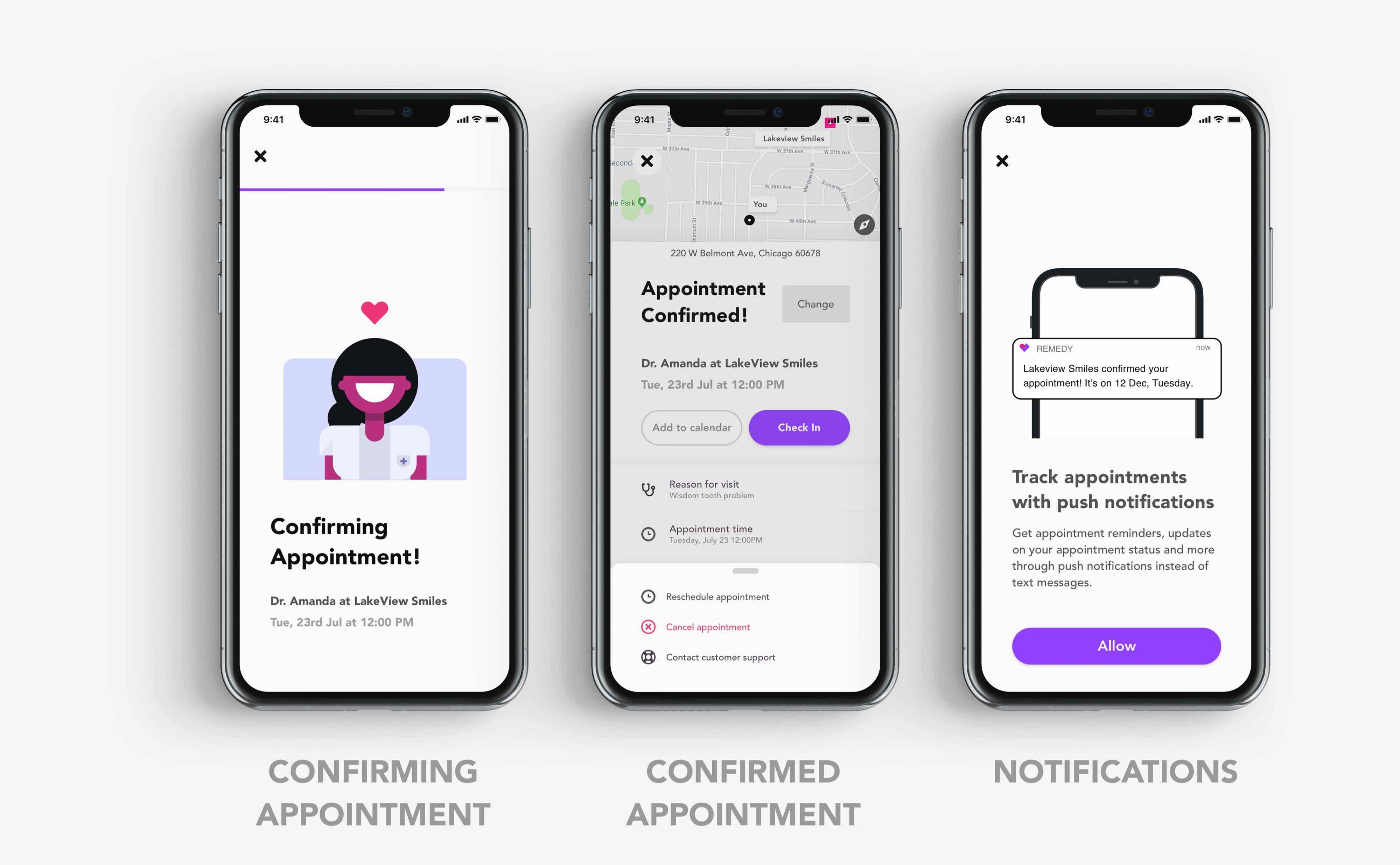
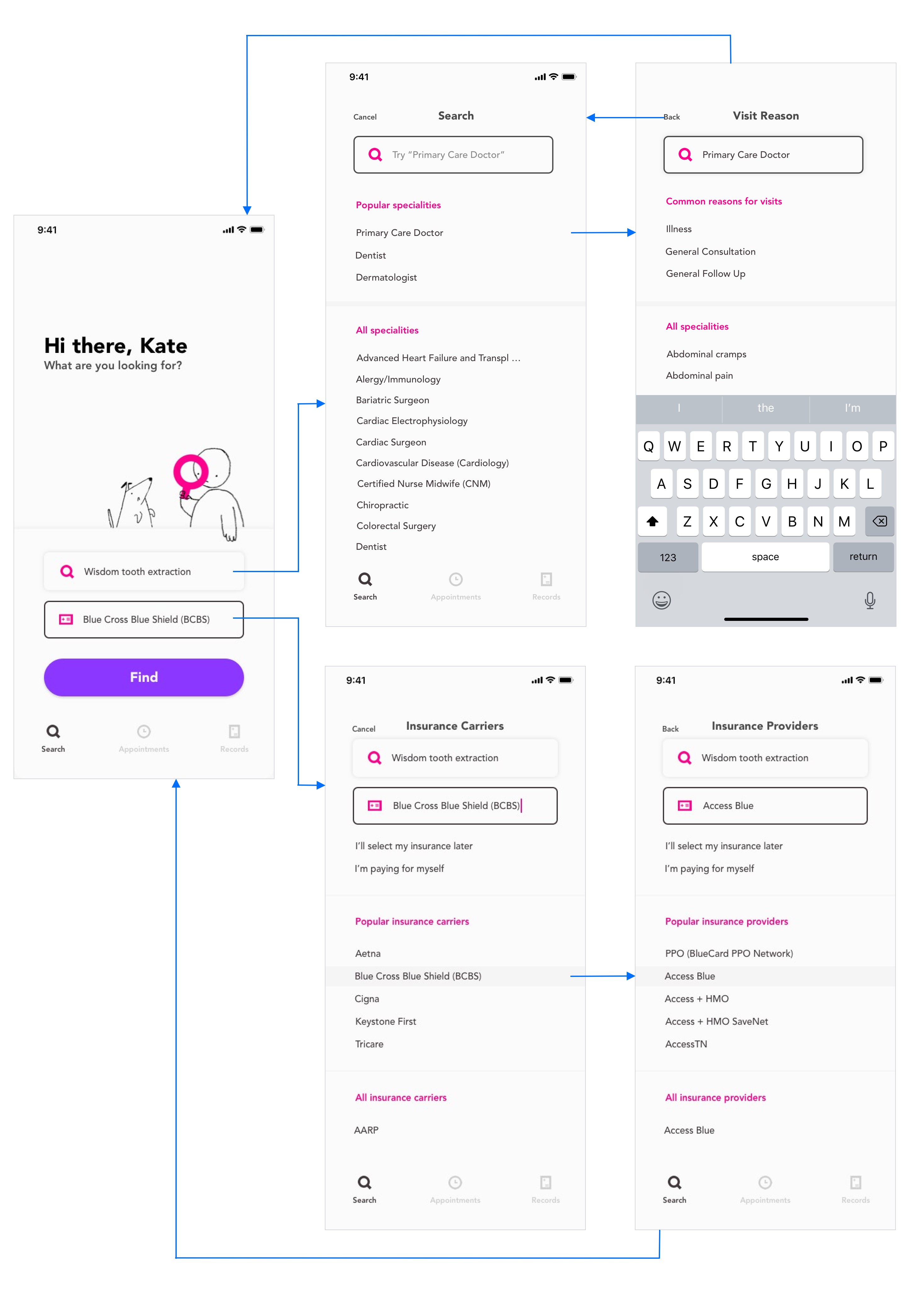
Search Screen - Final Flow (~100% Task Success Rate)
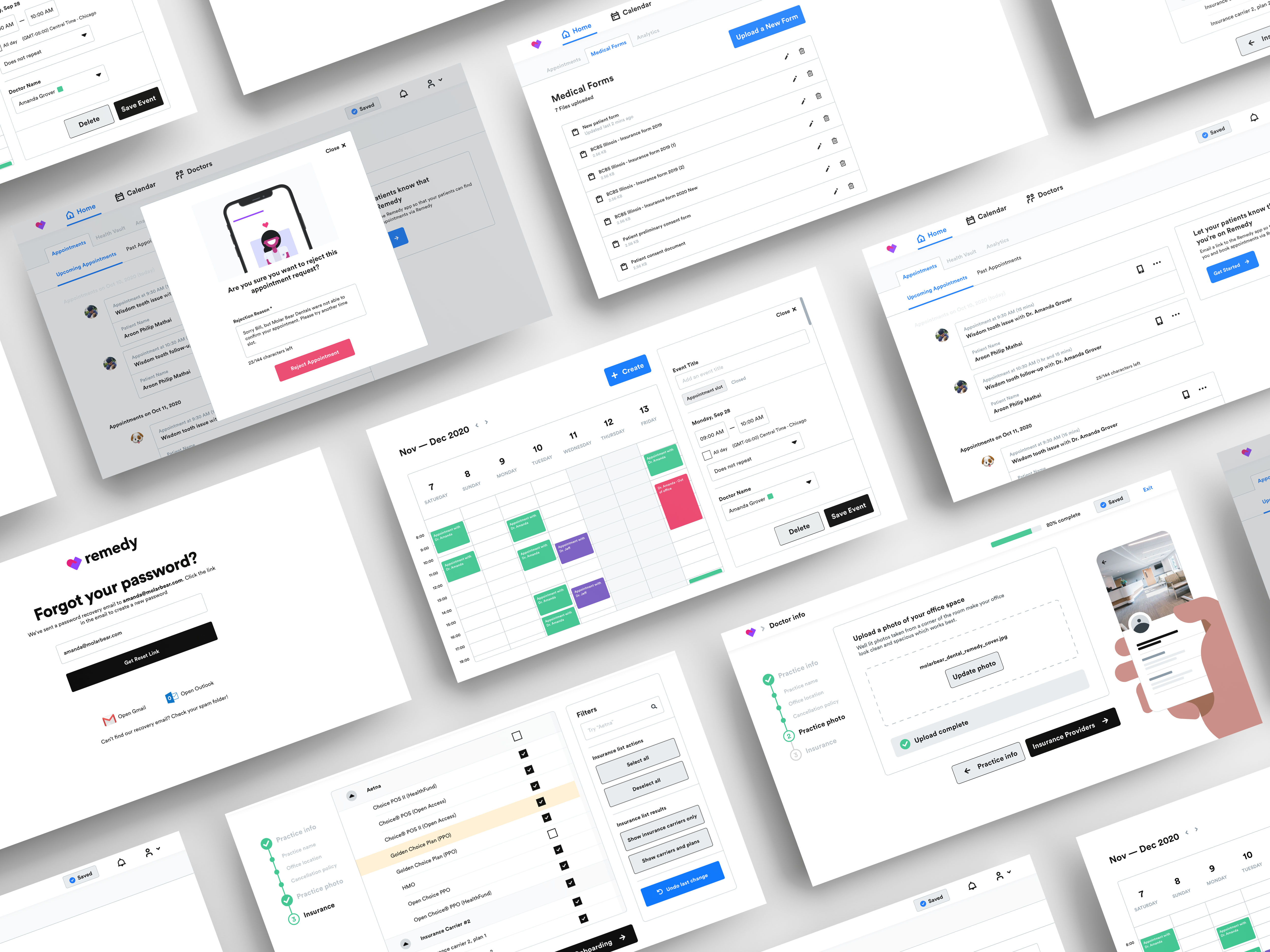
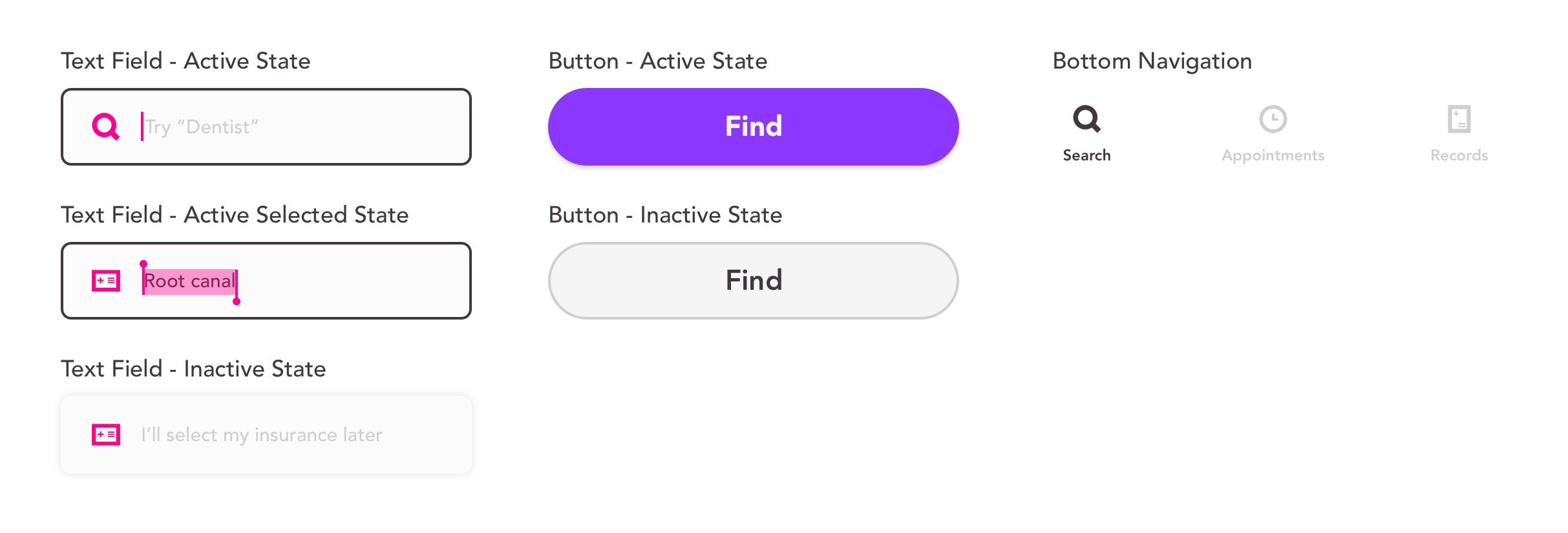
CREATING A DESIGN SYSTEM

Iteratively updated Design System based on Usability Test results